使用dotnet watch讓ASP.NET Core擁有自動編譯功能
如果你有跟著 ASP.NET Core (1)(2) 篇練習的話,會發現開發上有那麼些許的不方便,就是我們要不斷中斷dotnet程序,重覆dotnet build、dotnet run的流程。我們希望後端的 C# 也能像前端擁有 LiveReload 或 React Hot Loader 的功能,在 Visual Studio 我們介紹過 Reload 來解決此一問題,而在.NET Core dotnet watch 套件可以實現自動編譯的工作。
加入dotnet watch支援
-
在 project.js 的 tools (不是 tooling) 段落加入以下設定:
"Microsoft.DotNet.Watcher.Tools": "1.0.0-preview2-final"版本號可以到 NuGet 查詢
-
執行
dotnet restore
完成之後就能使用 dotnet watch
dotnet watch介紹
任何 dotnet 都能在 dotnet watch 下執行,例如:
| Command | Watch |
|---|---|
dotnet run
|
dotnet watch run
|
dotnet run -f net451
|
dotnet watch run -f net451
|
dotnet test
|
dotnet watch test
|
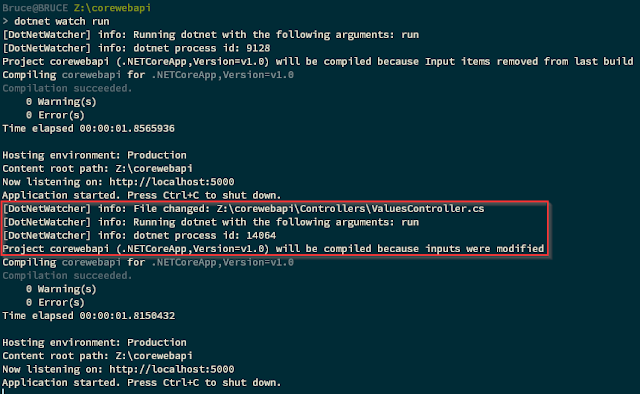
啟動 dotnet watch run 就會進入監測模式。
觸發 dotnet watch
要觸發 dotnet watch 只要修改 C# 程式碼。以 ValuesController 為例:
public IEnumerableGet() { return new string[] { "value1", "value2", "value3" }; }
原本只有 value1, value2,我們加上個 value3,然後按下儲存:
dotnet watch 監測到檔案被異動過,自動為我們編譯專案。
小結
使用 dotnet watch 之後,開發、測試的順手程度大大的提升不少,雖然離 Live Reload / Hot Loader 還有一段,但好的開始就是成功的一半,還是讓我們大叫一聲:.NET Code(ASP.NET Core)好讚!


沒有留言:
張貼留言
感謝您的留言,如果我的文章你喜歡或對你有幫助,按個「讚」或「分享」它,我會很高興的。