EverNote的求職需求
此篇靈感來自Johnny.Net的Plurk,Johnny.NET貼了一個EverNote的求職連結,從中我們可以看到一些趨勢,我簡單做個整理,各位開發者做個Check List,其中你擁有了幾項技能。
EverNote技能需求
EverNote 職位職責
這裡的關鍵點有幾個:
- HTML5/CSS/JavaScript的應用程式
這裡談的是應用程式,不單只是網站網頁,我會強調在application app。
- prototype(原型),我猜這是指JavaScript裡的原型,通常使用到prototype都已經是JavaScript裡的物件導向(OOP)。以前JavaScript可以隨便寫寫,能動就好,現在連JavaScript都開始走物件導向(OOP)。
EverNote 技能最低需求
這裡的關鍵點有幾個:
- 標題就是重點,看完內容你會說:什麼,這些是最低需求?
- CSS3的介面設計
- 使用物件導向(OOP)與設計模式的JavaScript程式設計
- 非同步的JavaScript通訊服務,使用JSON
- 有經驗的設計Interface(介面),使用物件導向(OOP)
- 走極限(Agile)/敏捷(SCRUM)開發流程
- 好的溝通技巧
- 好的解決問題能力
- 能獨立工作,也能團隊作業
- 要會版本控制(GIT)、持續整合、自動化測試
- 要會jQuery、backbone等JavaScript框架
以上是最低需求。
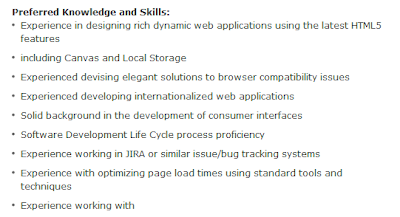
EverNote 加分技能
這裡的關鍵點有幾個:
- 會使用HTML5設計出高互動性網頁應用程式
- 會使用Canvas和Local Storage
- 能處理瀏覽器相容性問題
- 能發展國際化網站應用程式
- 有發展良好使用者介面的背景
- 精通軟體發展生命週期處理
- 會使用錯誤追蹤系統,如JIRA或其他
- 能最佳化網頁載入時間
你將是一位HTML5開發者
EverNote給的職稱很直接,你就是一位HTML5開發者。
EverNote給我的心得
- 前端和後端會更專業分工
以前稱「前端」比較是美工相關,可是和上面相比,在HTML5時代需要「更專業前端工程師」,未來的前端可能會區分為兩塊:前端的美工、前端的程式設計師,接下來才是後端的工程師、DBA…等。前端程式設計未來會需要更專精的人材。
- 所需技能多元化
以前,可能只需要會個Visual Basic就有飯吃。現在要走網頁開發,算算上述所需技能。Oh ~ My God @_@
我相信,我們還有時間可以補上上述不足的部分。未來的世界會更美好,但開發者們會更辛苦。不知道會不會代表$.$會更高!



NverNote的求職連結==>EverNote的求職連結 :)
回覆刪除Good job.
刪除請問版主,
回覆刪除前後端工程師需要哪些技能?