線上網站很慢!使用DebugDiagnostic Tool進行線上IIS網站程式效能分析
我們有個專案的架構如下:
JS Framework <--> ASP.NET MVC <--> ASP.NET Web API(Service) <--> UDSP <--> ASP.NET Web API(Authorzation)
專案網站有個怪問題,如果網站2到3小時的時間無人使用,那麼閒置時間後第一個第一次使用的人會特別慢。針對IIS的Application Pool的啟動模式由OnDemand改為AlwaysRunning,針對IIS站台的預先載入也已經修改為true,但效果有限。相關停頓、反應時間過長等情境在本地端(Local)模擬不出來,由於分層(tier)過多追起來費時費工。
有無什麼好辦法,可以針對發行至IIS的站台進行線上的偵錯?有的,目前我知道的有三種方法:
- WinDBG
- IntelliTrace Collector
- DebugDiagnostic Tool
WinDBG功能強大,但指令參數複雜,而且取得Dump檔的過程不是那麼友善。針對這樣的問題,WinDBG近期有推出一支Microsoft Store App - WinDBG Preview,可以透過GUI來查詢分析Dump檔案。IntelliTrace Collector也是強大,但推廣不易,因為IntelliTrace定位在Visual Studio企業版才能使用。DebugDiagnostic Tool是本篇的主角,選擇它的原因很簡單,第一、它安裝與使用容易。第二、它收集Dump容易。第三、它分析Dump容易。
首先,你必須先下載Debug Diagnostic Tool v2 Update 2並安裝至IIS所在的伺服器上。安裝好會多三套工具,DebugDiag 2 Collection、DebugDiag 2 Analysis、DebugDiag 2 RuleBuilder(beta)。
DebugDiag 2 Collection組態
首先啟動DebugDiag 2 Collection進行資訊收集設定。
DebugDiag 2的資訊可以針對Crash、Performance、Native(non-.NET) Memory and Handle Leak來收集。透過條件的設定,它採用守株待兔式的等待,當條件被滿足時,DebugDiag 2才會被觸發並收集Dump資訊。我們要收集Performance方向的資訊:
Performance Counters也就是CPU之類條件,HTTP Response Times是以回應時間為條件,這正是我需要的。
這裡設定要收集的URL,同一IIS站台下有多個Application,可以用Application來切分URL條件。
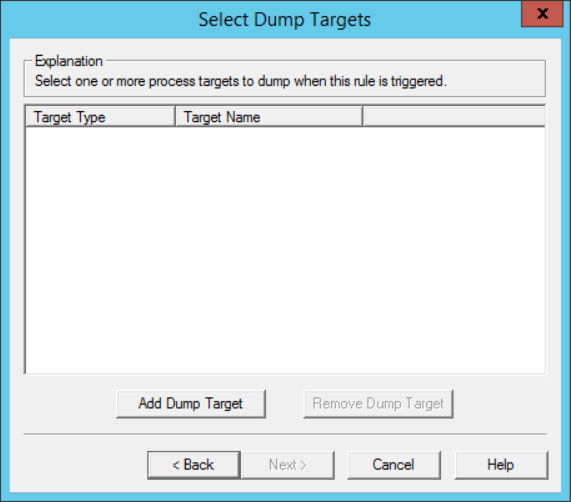
選擇要Dump目標在那裡。
我們一開始在IIS就為每個Application建立各自獨立Application Pool,所以依選擇Web application pool為目標。
選擇Web application pool。
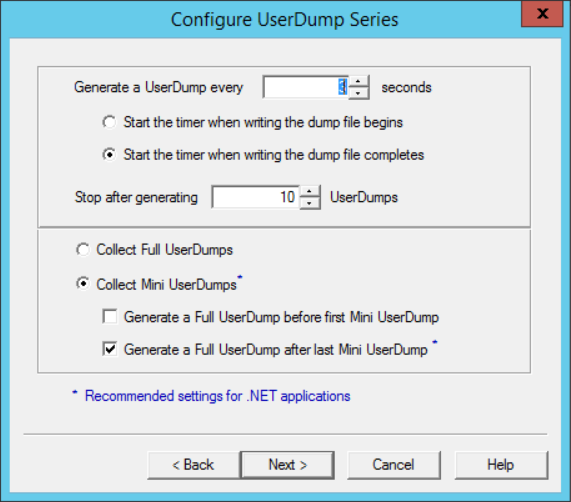
這個步驟最重要,設定此Dump收集的觸發條件。如果是.NET應用程式,建議除了秒數外,採預設值即可。
選擇儲存Dump的位置.。
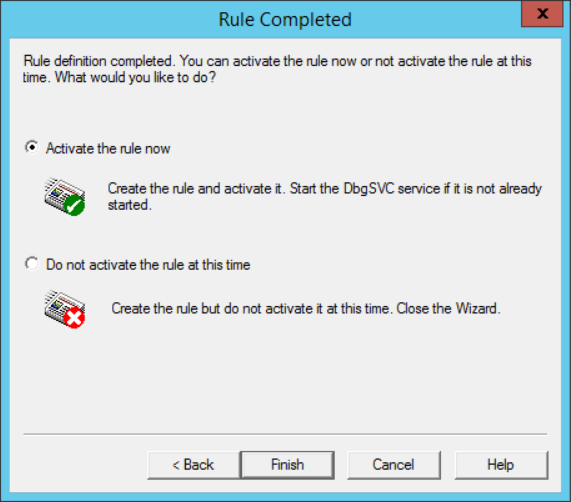
是否立即啟用。
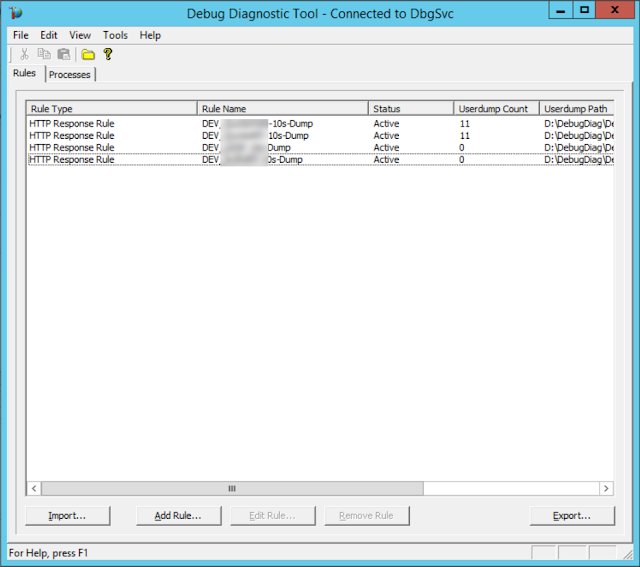
當條件被觸發時,可以看到Userdump Count有收集數量產生,且此條件就會停止收集。你可以重新Active此Rule來重新收集。
當條件被觸發,DebugDiag 2 Collection在收集Dump當下,伺服器的各項資源(CPU, Disk I/O)會被佔用拿來產出Dump檔,如果DebugDiag 2 Collection同時有多條條件,條件之間可能會誤判進而被觸發,筆者幾次的收集經驗,一次一組條件Active的收集是最準確的。
DebugDiag 2 Analysis
DebugDiag 2 Collection收集到的Dump後,就能使用DebugDiag 2 Analysis來分析。分析並不一定要在伺服器進行,因為分析需要不少資源,伺服器還要持續服務,可以把Dump複製回來本機端,並在本機端一樣安裝Debug Diagnostic Tool v2 Update 2來分析。
DebugDiag Analysis分析工具介面相當直覺,依你想分析的項目勾選即可。按「Add Data Files」加入Dump檔。
你可以一個一個分析,或是將所有Dump加入一次分析全部。
分析時記得需要連上網路,DebugDiag Analysis會去下載symbol檔案來分析檔案。
生非常詳細的分析報告。報告的內容是***.mht**檔案,如果要分享報告內容給其他人相當方便。Report預設目錄在C:\Users{username}\Documents\DebugDiag\Report。小結
DebugDiag Tool產生的Dump檔也可以用WinDBG開啟進行分析,但就算使用App版本的WinDBG Preview還是必須去查詢指令與下指令,合適進階使用者。而DebugDiag Analysis提供的報告已經算是直覺,只是通常資訊量不小,需花點時間一一查閱分析。一開始會有四個分類及注意紅色的字先快速來查閱,通常不難看到關鍵點。
對症下藥很重要,DebugDiag Tool可以幫助我們取得線上環境執行當下完整的資訊檔。尤其是對不定時(或規律)才會出現的症狀非常重要,可以為我們提供第一線的線索,讓我們精準知道問題發生在那裡,而不是進入「這件事全世界只有三個人知道,一個是當事人,一個是我,另一個是誰?很抱歉,我不能說。」的猜猜世界。
有點想念 Microsoft Azure 與 Visual Studio 的遠端偵錯功能了。 :-P














沒有留言:
張貼留言
感謝您的留言,如果我的文章你喜歡或對你有幫助,按個「讚」或「分享」它,我會很高興的。