ASP.NET Core-Tag Helpers無IntelliSense效果
在 ASP.NET Core 的 Views (Razor) 提供了一個新的 Tag Helpers,Tag Helpers 有別於 ASP.NET MVC 的 Html Helpers。在 Visual Studio 2017 可以新增「ASP.NET Core Web Application (.NET Core)」或「ASP.NET Core Web Application (.NET Framework)」專案:
- 選擇 ASP.NET Core 1.1
- 選擇 Web Application
我們開啟 Views/About.cshtml 貼上以下程式碼:
<form asp-controller="Movies" asp-action="Index" method="get">
<p>
Title: <input type="text" name="search" />
<input type="submit" value="Filter" />
</p>
</form>
可以看到 asp-* 的 Tag Helpers 會被解析為正常的 HTML 內容。但如果是手刻程式嗎呢?
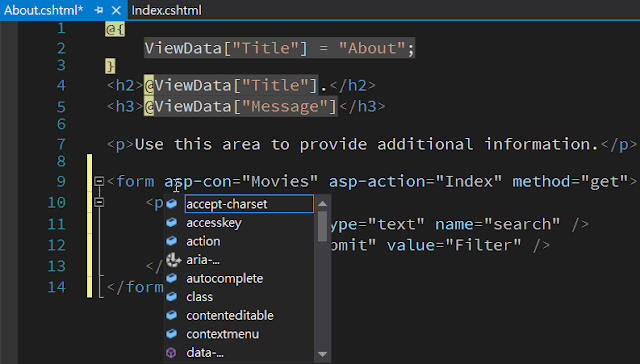
可以看到,不論是直接輸入 asp- 或修改舊的程式碼,Visual Studio 2017 不會有任何 IntelliSense 提示。這...
還好很快在在官方文件發現 IntelliSense support for Tag Helpers 段落。請開啟 NuGet 的 Include prerelease 才能找到 Microsoft.AspNetCore.Razor.Tools 套件。安裝…結案…怎麼完全沒官方文件的效果?
還好,很快在G大的幫忙下找到另一篇官方文件2:ASP.NET Core Known Issues,請安裝 Razor Language Services 擴套件:
Tag Helpers 的IntelliSense回來了,語法高亮效果也更加明顯。
開放、開源真的很棒,但文件跟不上(不同步)的問題,好像還沒有一個好的解決方案。
補充
經過向微軟文件團隊反應,目前官方文件已修改錯誤資訊,並修正一些內容。





沒有留言:
張貼留言
感謝您的留言,如果我的文章你喜歡或對你有幫助,按個「讚」或「分享」它,我會很高興的。