ASP.NET Web API 文件產生器(1) - Help Page
開發ASP.NET Web API有個很重要的問題,就是文件的撰寫,但開發者都知道,我們希望把心力放在ASP.NET Web API應用程式上面而非文件,原因很簡單:改變是容易的。但如何即時反應程式上的修改,這就不是一件容易工作。
Help Page
在Visual Studio 2013,如果一開始就選擇Web API專案,那麼從專案一開始你就會擁有一個強大的Web API文件產生器,Web API文件產生器由Yao - MSFT針對ASP.NET Web API所設計。
啟動Web API範本會發現比MVC範本一個【API】的連結。
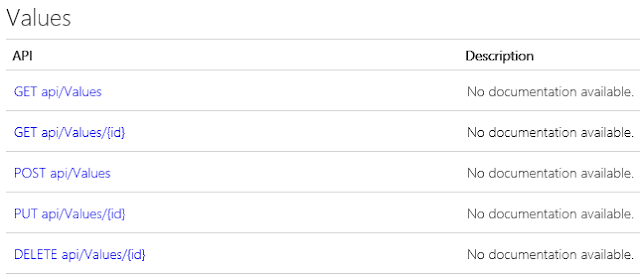
進入後可以看到Yao設計的ApiExplorer會動態解析目前專案下繼承ApiController的Controller的API方法。
點擊任一API方法,可以看到更進一步的訊息。
如果讀者有跟著做或玩過Help Page會覺得這也太陽春了吧!對,這是因為我們還沒有提供足夠的資訊給ApiExplorer。
提供XML註解
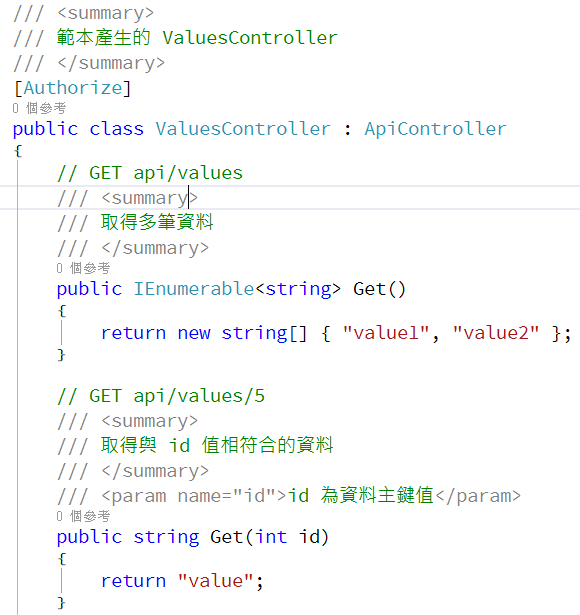
在ASP.NET Web API的開發中XML註解有著非常重要的地位,雖然在某些開發方法上會說「讓你的程式碼去說明。」但這在需要動態產生ASP.NET Web API文件的情境,我們會把XML註解當成我們的資料源,也就是說,當你有任何API方法的異動時,應該同步修改XML註解,等於邊寫程式邊寫文件,當你程式寫完應當文件也寫完的意思。
產生XML文件
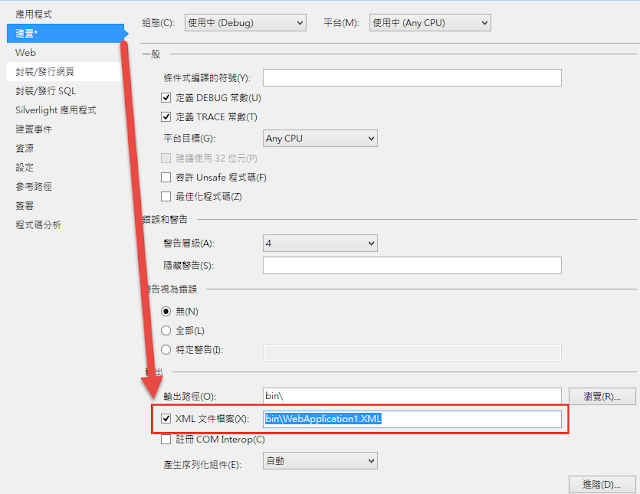
ApiExplorer需要去讀取你寫好的XML註解,在「方案總案」→「專案」→「屬性」→「建置」→勾選「XML文件檔案」。
把預設路徑「bin」修改「App_Data」:「App_Data\WebApplication1.XML」。
建置後:
這個XML文件檔案就是ApiExplorer正式的資料源,我們到「Areas/HelpPage/App_Start/HelpPageConfig.cs」進行設置。把Register方法裡第一個config.SetDocumentationProvider()反註解並指定我們剛剛產生XML文件檔案的完整路徑。
config.SetDocumentationProvider(new XmlDocumentationProvider(HttpContext.Current.Server.MapPath("~/App_Data/WebApplication1.XML")));
這樣就完成我們所有設置。
重新測試Help Page
為MVC專案加入Help Page
那如果是一開始專案是選擇MVC範本並無加入Web API組件,怎麼辦?
這就比較簡單,只需用由NuGet加入Help Page套件即可。
PM> Install-Package Microsoft.AspNet.WebApi.HelpPage
Help Page套件一樣會安裝到 Areas 目錄下,其他就按照上面的教學,寫XML註解,產生XML文件檔案,設置 Help Page 讀取XML文件檔案就可以完成了。









You can also use https://yamlonline.com/ for the yaml validator as well as yaml converter to json,csv,xml,base64 also for beautify and minify YAML.
回覆刪除