從Emmet到Emmet LiveStyle
之前介紹過Zen Coding,而Emmet是ZenCoding更進一步的進化版(PS. ZenCoding 已停止維護)。目前Emmet更發展一套Emmet LiveStyle的前端開發神器,各位可以先看一下範例影片:
Emmet LiveStyle主要功能
- 即時更新。即見即所得 -- 不需要進行檔案儲存,不需要頁面重載。
- 不需要本地端檔案。
- 跨平台。
- Multi-View與Multi-Device更新。你可以在不同的視窗中打開同一頁面並獲得即時更新。如果你的顯示器夠大,可以輕鬆地調整響應式設計是前所未有的!在一個視窗中 DevTools 所做的變更將自動反應到其他視窗。
- Multi-site更新。你甚至可以Live edit不同的Web-sites,例如,desktop和你的mobile版本網站共享相同的CSS程式碼。
- 極其簡單的設置:在編輯器中打開CSS檔,並將其與LiveStyle瀏覽器進行關聯。
LiveStyle安裝步驟
必須在Sublime Text 3與Google瀏覽器兩處都進行安裝。
Sublime Text 3
請在 Sublime Text 3 按下快速鍵:Ctrl + Shift + P,選擇Install Package,輸入LiveStyle搜尋,並進行安裝。
Chrome瀏覽器
請到Chrome線上應用程式商店:Emmet LiveStyle進行安裝。
這樣就完成了所有環境準備。
Emmet LiveStyle使用步驟
Emmet LiveStyle使用步驟只區分為「本機」「線上」。但不管是本機或線上步驟大多相同。
- 開啟Chrome,連線至[本機 | 線上]網頁。(如果你有上過我 Web API 的課程,可以使用指令來啟動站台,然後連線至測試頁面)
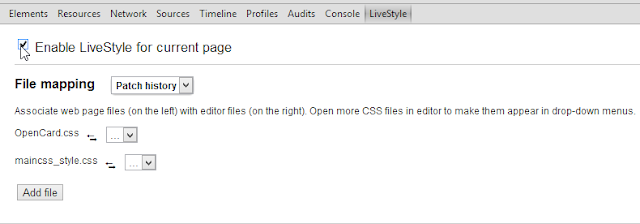
- 在Chrome按F12,找到LiveStyle標籤,勾選「Enable Live Style for current page」
- 以下我以一個線上網頁為例(本機的話,你就開啟專案裡的CSS檔案)。在Sublime Text 3中開啟應的CSS檔案,例如圖的下方列出,目前這個網頁有二個CSS檔案,我們在開發者本機用Sublime Text 3開啟 OpenCard.css 這個檔案:
在Chrome瀏覽器的LiveStyle就會自動幫你將 Sublime Text 3 的 OpenCard.css 與 Chrome 網頁對應起來。
接下來就是最好玩的地方,現在你只要異動任何 CSS 規則,不用儲存,Chrome的網頁會立即呈現修改的效果。
各位可以看到,我任何本機的CSS修改,線上網頁會立即有畫面上的反應,這也對應到一開始的影片效果。




Bruce 感謝,每每都可以在這裡補充到新知
回覆刪除支持你的一個最大理由也是你無私的分享
非常感謝。
刪除有人不熟 Sublime Text 3,請先安裝 https://sublime.wbond.net/installation 那一串指令才會有 Install Package 的選項。
回覆刪除謝謝KKBruce 前輩的提醒,讓我可以順利安裝 LiveStyle
回覆刪除你好~
回覆刪除今天安裝了ST3, 還有裝了 LiveStyle, 可是在使用 ul>li*3還有 html:5再用tab或者enter都不會展開耶。請問是否因為ST3的問題呢?
謝謝~
你要的功能是Emmet套件,不是Emmet LiveStyle。
刪除你好
回覆刪除我用ST3, 也安裝好了livestytle, 可是卻無法使用 ul>li*5 這樣的指令, 想請問是否哪邊還少了安裝嗎?
謝謝~~