IE 11傳遞中文參數值在ASP.NET MVC產生HTTP 502
這是網友在MSDN論壇提出的問題《MVC在IE11因網址未編碼發生502問題,新增Route之後同樣未編碼卻沒問題,想問為什麼?,想想,這算不錯的題目,未來拿來當課程考題好了 XD
問題備份
原網址在IE 11下因中文未編碼出現502,嘗試新增一個Route後即解決問題,不知為何一樣傳送未編碼的中文Request竟然就沒有問題了? 新增的route如下:
routes.MapRoute( name: "StoreBrowse", url: "store/{genre}", defaults: new { controller = "store", action = "browse" , id = UrlParameter .Optional } );原URL為: /Store/Browse?genre=健康飲品
修改後:/Store/健康飲品
接收URL的Action:
public ActionResult Browse( string genre) { // Retrieve Genre and its Associated Albums from database var genreModel = storeDB.Genres.Include("Albums" ) .Single(g => g.Name == genre); return View(genreModel); }原本的問題是因為網址列傳送中文,但是更改Route後還是有傳送中文,為何就沒有問題了?
IE11的QueryString
以下使用 Visual Studio 2013新增一個 MVC 專案,修改一下"/Home/Index"的程式碼:
public ActionResult Index(string name)
{
return Content(name);
}
首先說明,原發問者會發生 HTTP 502 是因為參數會執行 LINQ,HTTP 502 是由 LINQ 那段程式碼產生的,而我們的程式碼不會執行 LINQ,所以不會產生 HTTP 502 錯誤。
因為會發生問題是IE 11,那麼就使用IE 11來進行測試:
我們模擬原發問者的行為,在IE 11使用 QueryString的方式傳遞 中文參數,結果令人意外,我們只是 接收並轉為呈現,怎麼會是一堆方塊呢?
有問題,不要忘Visual Studio超級重要的 中斷點。
花生省魔術?
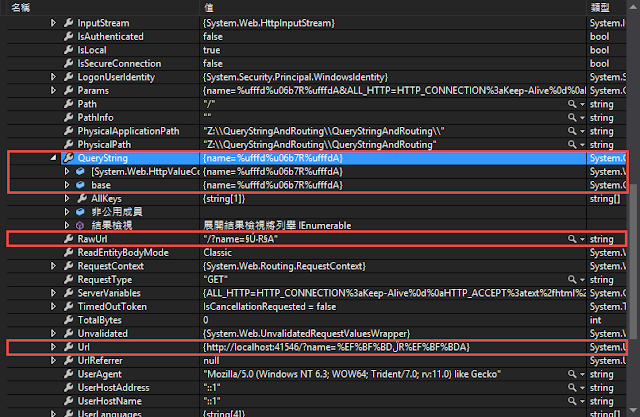
我們展開下方的【自動變數】(或【區域變數】):
從這張圖開始有個頭緒嗎?
Firefox與Chrome的QueryString
以下使用FireFox說明:(一樣使用中斷點)
ASP.NET MVC錶自家產品?為什麼 IE 11 不行,Firefox 與 Chrome 正常。
其實解答我第一張圖就給了。Firefox 與 Chrome 之所以正常是因為,它們在傳送之前將 中文參數值進行編碼動作,而 IE 11 則是原汁原味的進行傳送, 未編碼的中文參數值進到程式端變成一堆亂碼(用亂碼是因為我看不懂),把這亂亂的符號(好像比較好些)拿去 LINQ 裡執行當然會出錯。
為何設置Route後就正常
首先,我們 鼓勵使用 Route 來處理參數問題。
設置了 Route 之後,
ASP.NET MVC的很多行為就介入開始處理,例如,最重要的
DefaultModelBinder
,當
DefaultModelBinder介入協助處理參數,編碼的問題會很自然被
DefaultModelBinder接手。






沒有留言:
張貼留言
感謝您的留言,如果我的文章你喜歡或對你有幫助,按個「讚」或「分享」它,我會很高興的。