ASP.NET MVC 4的SPA與Facebook範本
Web Tools 2012.2正式版更新在ASP.NET MVC 4上新增了二個範本,一個是SPA範本,另一個是Facebook範本,SPA範本的故事和OData很像,從ASP.NET MVC 4 Beta出現,ASP.NET MVC 4 RC/RTM又不見了,更新Web Tools 2012.2之後,又出現了。Facebook範本是一全新範本,讓開發人員可以快速整合Facebook社交媒體。SPA範本使用簡單,但要說明並不容易,因為它整合了非常多樣技術。以下先說明使用Facebook範本建置一個【Facebook應用程式】的網站。
建置Facebook範本專案
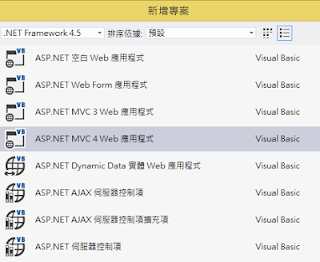
安裝Web Tools 2012.2正式版之後,預設的ASP.NET MVC 4專案範本會新增【單一頁面應用程式】與【Facebook應用程式】兩個範本,選擇【Facebook應用程式】。
新增完畢,建置後執行網站:
我們立即收到一個錯誤畫面,這個畫面說明有此必要資訊必須進行設定。【Facebook應用程式】範本與ASP.NET MVC 4裡其他範本不同,一般範本都已經進行了基本設計,讓我們可進行一些簡單的操作,但【Facebook應用程式】範本因為必須去和Facebook進行證認,所以在執行【Facebook應用程式】專案前,必須取得Facebook相關設定的內容。
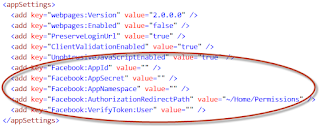
根目錄下的web.config裡的appSettings多了5筆設定資料,我們必須先取得Facebook:AppId、Facebook:AppSecret、Facebook:AppNamespace這三項資訊才有辦法讓【Facebook應用程式】專案正常運作。
註冊Facebook開發者
首先,連線至https://developers.facebook.com/apps進行開發者的註冊動作。
手機認證這部分,我是有碰到一些麻煩,如果各位一直無法收取認證簡訊,請連絡你的手機電信商以解決這個問題。
如果手機認證沒有碰到問題,現在應該很順利取得Facebook開發者身份。現在讓我先回到Visual Studio專案裡,點選專案,然後查看【屬性】,複製【URL】,這等一下要使用。
在Facebook建立新的應用程式
完成Facebook開發者註冊動作之後,就可以看到畫面上出現【建立新的應用程式】,點擊建立新的應用程式。
輸入必要資訊,點擊【繼續】。
輸入Captcha驗證碼,進行設定畫面。
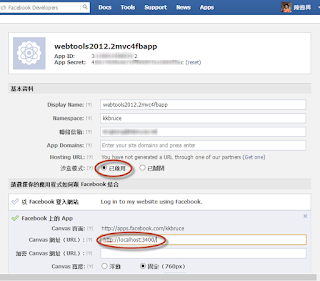
AppID、App Secret、Namespace,這三項是我們要寫入web.config的資訊。如果要已經將網站佈置到公開網站上,例如,Windows Azure,記得要回到應用程式設置畫面,重新設置【Canvas網址】,將你Facebook應用程式的公開網址重新輸入與更新。設置好之後,重新建置與啟動【Facebook應用程式】專案。
錯誤訊息已經不見,替換的是一個詢問視窗。
最後成功登入我們的【Facebook應用程式】。

















沒有留言:
張貼留言
感謝您的留言,如果我的文章你喜歡或對你有幫助,按個「讚」或「分享」它,我會很高興的。