Web API(RESTFul)協同文件與測試工作之道-Postman Team訂閱!
自從「ASP.NET MVC 4網站開發美學」一書的Web API章節介紹Postman開始,Postman一路穩扎穩打,從網頁版到Chrome App版一直都是Web API(RESTful)開發人員的首選,Postman一個人用,真的超級好用,而且後來加上的Sync(同步)功能後,只要註冊一個帳號,不管你有幾電腦,登入之後通通全部自動同步完畢。像我家裡有二台筆電、公司有一筆電一桌機,有了"Postman + Sync"幾乎是個人完美的解決方案了。
可以瑞凡-現在不是一個人的世界了。
API測試文件之天堂路
ASP.NET Web API Help Page
ASP.NET Web API Help Page內建於ASP.NET Web API專案範本之內,簡單、快速,ASP.NET Web API專案開完Help就在那裡。它能快速整理出所有public的API Action,但無攜帶性可言,也就是說,它和你的專案綁在一起。再來,你必須把專案的進入點曝光出去,不然其他人無法測試。還有,如果你不使用它,它會讓你的專案肥了點。(真的用不到,可以把"/area/helppage"程式碼給刪除。)
Swagger for .NET(Swashbuckle)
Swagger for .NET(Swashbuckle)可以說是Help Page的功能加強版,但不要誤會,它不是微軟所開發。而Swashbuckle是.NET版本的Swagger。如連結介紹,它有許多非常棒的功能,簡潔的Swagger UI,Swagger Editor支援JSON與YAML的文件編輯,整合的測試環境(可以含Api Key的驗證)。整合進WebAPI專案的Swashbuckle有和Help Page一樣的問題,除非是真正的公開資料,如果是以企業的角度會希望進入點越少人知道越好。但你掛在Swashbuckle專案裡,就和Help Page硬是多了一個"/help"的進入點一樣,"/swagger"就出現在那裡(當然可以透過組態去修改預設路由)。就算你加上api key的驗證,但進入點上的文件還是有可能被看光光。
還有Help Page與Swashbuckle依賴產出的XML Comments檔案來產生文件,這在團隊開發時不易同步。不過相較於Help Page,Swagger for .NET(Swashbuckle)還是有許多好優點。
使用ApiExplorer匯出API資訊至Postman
匯出ASP.NET Web API公開API方法至PostMan Collections是在Web API專案內去新增匯出的進入點,好處是,它是動態去解析整個專案的內容,不像Help Page或Swashbuckle需要產生XML Comments檔案。
上述連結原始的法在匯出部分還有許多可以改良部分,可以參考Kevin的超專業分享「ASP.NET Web API - Import a Postman Collection Part.1、Part.2、Part.3」。
來自專案的真實狀況 - OneNote + *.json檔
不怕大家笑,上圖來自我們團隊真實運作狀態。利用OneNote去儲存更新每一次Web API的新增與更新內容,而為了方便團隊成員測試,等於我們把OneNote當成了API Documents for Postman的版控中心。這樣的日子維持一段不短的時間。
期間,當然有考慮(嘗試)過上述各種方案,ASP.NET Web API Help Page、Swagger for .NET(Swashbuckle)、C# Web API export to Postman。但在非公開Web API去開那個進入點的洞,實在令人不安。其次,在不考慮進入點的問題下,在Scrum/Agile的開發模式下,改版為修正速度非常快,利用Web API匯出程式來即時匯出API資訊至Postman是我個人覺得比較好的方式,但是瑞凡,你必須把修改好的應用程式不斷publish至一個大家能匯出API文件的地點,然後通知大家來更新。如果你一天改了三次,一週五天要通知十五次(我還沒乘上人數哦),然後你還要確定所有人有看到你的通知(Email/Line/Skype/fb?)。然後如果有人不看信跑來問,API怎麼打都一直報錯,還要被你補上「暗*3」,實在冤枉。
怎麼導,感覺就是差那麼一點了。
APIs with Postman Cloud for teams
有在使用Postman的朋友也一定收到Postman的通知,他們終於推出Team訂閱。其實自從Postman有了Sync之後,我在一直在期待、等待著他能推出for Team的功能。
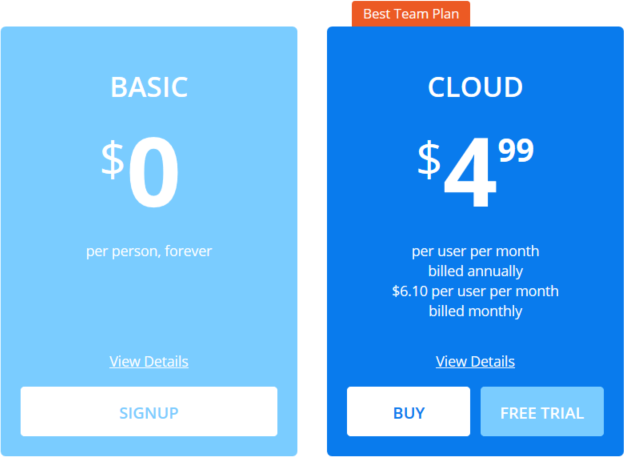
在https://www.getpostman.com/申請帳號登入後可以選擇你想要的等級:
- Basic:個人訂閱。免費,目前不論你是否有申請Postman帳號,都是Basic訂閱。申請帳號可以取得Sync的功能。
- Build, chain, test requests and view responses
- Sync history across devices
- Full testing suite and JS sandbox
- Command line workflow integration
- OAuth 2 and Auth helpers
- Environments and helper libraries
- Free Chrome and Mac apps
- Cloud:4.99 人/月/年費;6.10 人/月/月費。除包含Basic所有功能,額外功能:
- Real-time team collaboration
- API library of all team collections
- API Library search
- Collection subscriptions
- Auto-updating documentation available as web pages
- Team Management
- Admin and billing roles
- Priority email support
- Enterprise:Coming Soon!
目前Team訂閱有免費30天試用,可以放心的試用。
Web - 邀請team member
選項「Team分頁」,即可進行成員邀請,試用最多可以邀請5人。
注意,當第二位成員加入後,Team basic會自動轉換成Team Cloud Trial,切換至「Plans分頁」,可以看到試用還有幾天。
API-設定與訂閱分享
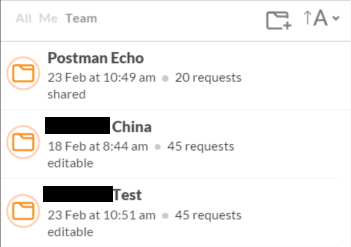
如果各位有注意,現在Postman的Collections上多個三個分類。
- All - 全部 API
- Me - 你私有的 API。會對應至 Web 上 Collections 分頁中的 Private。
- Team - 團隊成員分享出來的 API。
Postman的Team分享是採用Pub/Sub模式,由某一位成員分享出來,其他成員進行訂閱。
分享時選擇「Team sharing」,分享者可以選擇訂閱者是否可以協同修改(Read-only)。
訂閱者必須到Web的Collections的Team頁籤去進行訂閱。
你分享出去的API文件會變成黃色。
你在Web上的訂閱/取消訂閱會立即反應在你的Postman App之中。
Web - Links
我知道各位一定會在乎那筆訂閱費用。
那麼還有個小小小小的替代方案,在「Share collection」還有其他兩種分享方式,「Get Collection URL」可以取得類似前面分享OneNote版控的功能。當你更新API資訊後,把這個Link分享給成員們進行匯入即可。
當你點擊「Update Link」之後,回到Web的「Collections → Links」看到同步資訊。
小結
終於,在Postman Could Team可以完成非公開API協同測試資訊的同步化。這才是我想要的API Test for Team之道。














沒有留言:
張貼留言
感謝您的留言,如果我的文章你喜歡或對你有幫助,按個「讚」或「分享」它,我會很高興的。