CLEditor HTML 編輯器
第二個我們來介紹 CLEditor HTML 編輯器。前面準備步驟與前一篇差不多,在同一專案下,先準備 Model 、Controller\Action、View,而且內容 90%以上相同。
Model:BlogPostCLEditor.vb
''' <summary>
''' Blog 發表文章類別
''' </summary>
Public Class BlogPostCLEditor
' 標題
Public Property Title() As String
' 發佈日期
Public Property PostedOn() As DateTime
' 標籤
Public Property Tags() As String
' 內容
<AllowHtml()>
Public Property Content() As String
End Class
我們先設定Content() 的屬性 <AllowHtml()>。
Controller \ Action:BlogPostCLEditorController.vb
Namespace Mvc3HTMLEditorAndDatePicker
Public Class BlogPostCLEditorController
Inherits System.Web.Mvc.Controller
'
' GET: /BlogPostCLEditor/Create
Function Create() As ActionResult
Return View()
End Function
<HttpPost(), ActionName("Create")>
Function Create_Post(model As BlogPostCLEditor) As ActionResult
' 在充許 HTML 的欄位,切記必須使用 AntiXSS 4.0 過濾
ViewBag.HtmlContent = Microsoft.Security.Application.Sanitizer.GetSafeHtmlFragment(model.Content)
Return View(model)
End Function
End Class
End Namespace
先「建置」,以強型別來新增View。
View:Create.aspx
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage(Of Mvc3HTMLEditorAndDatePicker.BlogPostCLEditor)" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
KKBruce : CLEditor HTML編輯器測試
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>CLEditor HTML編輯器測試</h2>
<%-- The following line works around an ASP.NET compiler warning --%>
<%: "" %>
<script src="<%: Url.Content("~/Scripts/jquery.validate.min.js") %>" type="text/javascript"></script>
<script src="<%: Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js") %>" type="text/javascript"></script>
<% Using Html.BeginForm() %>
<%: Html.ValidationSummary(True) %>
<fieldset>
<legend>CLEditor HTML編輯器測試</legend>
<div class="editor-label">
<%: Html.LabelFor(Function(model) model.Title) %>
</div>
<div class="editor-field">
<%: Html.EditorFor(Function(model) model.Title) %>
<%: Html.ValidationMessageFor(Function(model) model.Title) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(Function(model) model.PostedOn) %>
</div>
<div class="editor-field">
<%: Html.EditorFor(Function(model) model.PostedOn) %>
<%: Html.ValidationMessageFor(Function(model) model.PostedOn) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(Function(model) model.Tags) %>
</div>
<div class="editor-field">
<%: Html.EditorFor(Function(model) model.Tags) %>
<%: Html.ValidationMessageFor(Function(model) model.Tags) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(Function(model) model.Content) %>
</div>
<div class="editor-field">
<%: Html.EditorFor(Function(model) model.Content) %>
<%: Html.ValidationMessageFor(Function(model) model.Content) %>
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% End Using %>
<p>
發表內容(顯示HTML效果):<%: ViewBag.HtmlContent %>
</p>
<p>
發表內容(顯示HTML效果):<%= Html.Raw(ViewBag.HtmlContent) %>
</p>
<div>
<%: Html.ActionLink("回首頁", "Index", "Home") %>
</div>
</asp:Content>
接下來我們就可以來安裝及設定 CLEditor HTML 編輯器。
CLEditor HTML 編輯器安裝 - 使用 NuGet
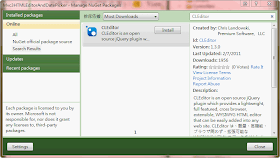
開啟 NuGet 管理介面 → 搜尋 CLEditor → 安裝。
 |
| 圖一:NuGet 安裝 CLEditor |
CLEditor HTML 編輯器設定
設定CLEditor HTML 編輯器很簡單,
- 引用Scripts/jquery.cleditor.min.js
- 引用Content/jquery.cleditor.css
- 撰寫啟用 jQuery 程式碼
我們在 Create.aspx 中新增以下內容,
<script src="<%: Url.Content("~/Scripts/jquery.validate.min.js") %>" type="text/javascript"></script>
<script src="<%: Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js") %>" type="text/javascript"></script>
<!-- CLEditor -->
<script src="<%: Url.Content("~/Scripts/jquery.cleditor.min.js") %>" type="text/javascript"></script>
<link href="<%: Url.Content("~/Content/jquery.cleditor.css") %>" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function () {
$("#Content").cleditor();
});
</script>
建置,執行網頁「http://localhost:6944/BlogPostCLEditor/Create」(記得要修改為你的 Port)。看不到我們想要的 CLEditor HTML 編輯器。
Html.EditorFor 與 Html.TextAreaFor 差異
我們在 Create.aspx 裡面,ASP.MVC 3 預設產生的是 Html.EditorFor() 擴充方法,此 Html.EditorFor() 擴充方法所產生的 HTML 是「<input type="text" value="" name="Content" id="Content" class="text-box single-line">」,即 Html.EditorFor() 產生 input,但 CLEditor HTML 編輯器需要的欄位是 TextArea,所以我們修改使用 Html.TextAreaFor() 擴充方法。
<div class="editor-label">
<%: Html.LabelFor(Function(model) model.Content) %>
</div>
<div class="editor-field">
<%: Html.TextAreaFor(Function(model) model.Content) %>
<%: Html.ValidationMessageFor(Function(model) model.Content) %>
</div>
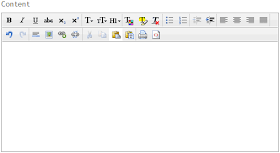
修改使用 Html.TextAreaFor(Function(model) model.Content) 之後,建置,重新執行網頁。
 |
| 圖二:CLEditor HTML 編輯器(點擊看大圖) |
CLEditor HTML 編輯器使用心得
CLEditor HTML 編輯器強調"小巧",但應該有的功能一樣也不少,而且是採用 Plug-in (外掛)方式,來加強各項功能,例如,表格、XHTML…(詳見官網),核心只保留最重要、最必須的功能,完全沒有"肥、胖"等問題。也因為它"小",所以使用起來的反應速度就是"快",不會有"Delay"、"鈍"一下的感覺。
參考資料
- NuGet:CLEditor - 1.3.0
- 官網:CLEditor
大大您好:現在在寫mvc4,參考您本篇的用法,只是一直出現0x800a01b6 - JavaScript 執行階段錯誤: 物件沒有支援這個屬性或方法 'cleditor'。
回覆刪除設定跟您的一模一樣,不知道問題出在哪。
我有vs 2012,開發mvc4,
新增一個網頁的專案。
請問在IE裡面按下Enter會多一個P標籤, 這如何解決?
回覆刪除如何解決?
刪除作者已經移除這則留言。
回覆刪除