TinyMCE HTML 編輯器
第一個 HTML 編輯器,我們介紹 TinyMCE HTML 編輯器。Step 1. 開一個全新 ASP.NET MVC 3 專案
檔案 → 新增專案 → Visual Basic → Web → ASP.NET MVC 3 Web 應用程式 → 名稱:「Mvc3HTMLEditorAndDatePicker」→ 網際網路應用程式 → 檢視引擎:「ASPX」。
未來六個範例,都會在此專案內增加進來。
Step 2. 準備一個 Model:BlogPostTinyMCE.vb
''' <summary>
''' Blog 發佈文章類別
''' </summary>
Public Class BlogPostTinyMCE
' 標題
Public Property Title() As String
' 發佈日期
Public Property PostedOn() As DateTime
' 標籤
Public Property Tags() As String
' 內容
Public Property Content() As String
End Class
以上內容很簡單,未來幾個範例,也會使用以上架構 Model 架構來進行。
Step 3. 建立一個 Controller:BlogPostTinyMCEController.vb
在「加入控制器」裡的「Scaffold 選項」→ 「範本」→ 選擇「空白控制器」。然後寫一個 Create() 的 Action 方法。
Namespace Mvc3HTMLEditorAndDatePicker
Public Class BlogPostTinyMCEController
Inherits System.Web.Mvc.Controller
'
' GET: /BlogPostTinyMCE/Create
Function Create() As ActionResult
Return View()
End Function
<HttpPost(), ActionName("Create")>
Function Create_Post(model As BlogPostTinyMCE) As ActionResult
Return View(model)
End Function
End Class
End Namespace
重點在第二個 <HttpPost(), ActionName("Create")> 方法中,參數要接收 BlogPostTinyMCE類別。然後新增我們 Create 的 View。
Step 4. 新增 Create Action 的 View
先建置專案 → Create → 加入檢視 → 勾選「建立強型別檢視」 → 選擇「 BlogPostTinyMCE」 → Scaffold 樣板:「Create」→ 完成。
完成後,我們簡單修改此 View。
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage(Of Mvc3HTMLEditorAndDatePicker.BlogPostTinyMCE)" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
KKBruce : TinyMCE HTML編輯器
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>TinyMCE HTML編輯器</h2>
<%-- The following line works around an ASP.NET compiler warning --%>
<%: "" %>
<script src="<%: Url.Content("~/Scripts/jquery.validate.min.js") %>" type="text/javascript"></script>
<script src="<%: Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js") %>" type="text/javascript"></script>
<% Using Html.BeginForm() %>
<%: Html.ValidationSummary(True) %>
<fieldset>
<legend>TinyMCE HTML編輯器</legend>
<div class="editor-label">
<%: Html.LabelFor(Function(model) model.Title) %>
</div>
<div class="editor-field">
<%: Html.EditorFor(Function(model) model.Title) %>
<%: Html.ValidationMessageFor(Function(model) model.Title) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(Function(model) model.PostedOn) %>
</div>
<div class="editor-field">
<%: Html.EditorFor(Function(model) model.PostedOn) %>
<%: Html.ValidationMessageFor(Function(model) model.PostedOn) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(Function(model) model.Tags) %>
</div>
<div class="editor-field">
<%: Html.EditorFor(Function(model) model.Tags) %>
<%: Html.ValidationMessageFor(Function(model) model.Tags) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(Function(model) model.Content) %>
</div>
<div class="editor-field">
<%: Html.EditorFor(Function(model) model.Content) %>
<%: Html.ValidationMessageFor(Function(model) model.Content) %>
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% End Using %>
<p>
發表內容(顯示HTML標籤):<%: ViewBag.HtmlContent %>
</p>
<p>
發表內容(顯示HTML效果):<%= Html.Raw(ViewBag.HtmlContent) %>
</p>
<div>
<%: Html.ActionLink("回首頁", "Index","Home") %>
</div>
</asp:Content>
我們希望把含編輯後含HTML與實際HTML效果顯示出來,所以我們再最後加上幾行程式。我們把專案按「Ctrl + F5」執行起來,然後輸入「http://localhost:6944/BlogPostTinyMCE/Create」(記得改成你的 Port)的 Controller / Action。
 |
| 圖一:預設表單(點擊看大圖) |
 |
| 圖二:文字輸入 |
TinyMCE HTML編輯器
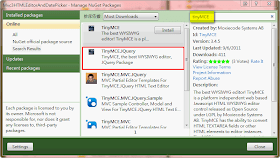
要在表單上加上 TinyMCE HTML編輯器,非常的簡單,透過 NuGet 即可。開啟 NuGet 管理介面,然後搜尋「TinyMCE」,
 |
| 圖三:NuGet 安裝 TinyMCE HTML Editor(點擊看大圖) |
啟用 Content 欄位 HTML Editor 功能
啟用方法很簡單,開啟 Models\BlogPostTinyMCE.vb ,然後:
- 引用Imports System.ComponentModel.DataAnnotations
- 在Content() 新增屬性<UIHint("tinymce_jquery_full"), AllowHtml()>
Imports System.ComponentModel.DataAnnotations
''' <summary>
''' Blog 發佈文章類別
''' </summary>
Public Class BlogPostTinyMCE
' 標題
Public Property Title() As String
' 發佈日期
Public Property PostedOn() As DateTime
' 標籤
Public Property Tags() As String
' 內容
<UIHint("tinymce_jquery_full"), AllowHtml()>
Public Property Content() As String
End Class
重新「建置」專案,重新執從網頁。
 |
| 圖四:啟用 TinyMCE HTML Editor(點擊看大圖) |
如果你 TinyMCE 無法出現,請確認View裡的 Content 欄位,
<div class="editor-label">
<%: Html.LabelFor(Function(model) model.Content) %>
</div>
<div class="editor-field">
<%: Html.EditorFor(Function(model) model.Content) %>
<%: Html.ValidationMessageFor(Function(model) model.Content) %>
</div>
欄位必須是 Html.EditorFor( ),不然就會失效。
增加 AntiXSS 4.0 來保護
最後修改一下Action,讓輸入的HTML資料能顯示到網頁上來。在接收含 HTML 資料時,我們採用「完全不相信」原則,最簡單也非常有利的工具就是使用 AntiXSS 4.0 來保護自己與他人。
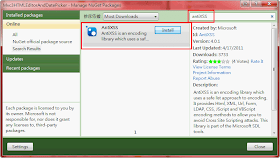
一樣,透過 NuGet,我們可以很簡易的安裝 AntiXSS。
 |
| 圖五:AntiXSS 4.0 過濾保護(點程看大圖) |
<HttpPost(), ActionName("Create")>
Function Create_Post(model As BlogPostTinyMCE) As ActionResult
' 允許 HTML 的欄位,切記必須使用 AntiXSS 4.0 過濾
ViewBag.HtmlContent = _
Microsoft.Security.Application.Sanitizer.GetSafeHtmlFragment(model.Content)
Return View(model)
End Function
請切記這個步驟。重新建置、執行網頁。
 |
| 圖六:查看HTML Code及HTML 效果(點擊看大圖) |
修改 TinyMCE 樣板
如果想要修改 TinyMCE,例如,寬、高…等細部內容,你可以修改「Views\Shared\EditorTemplates\tinymce_jquery_full.cshtml」這個共享樣板檔案的內容。
TinyMCE 使用心得
TinyMCE 透過 NuGet 的整合後,很容易就可以整合進 ASP.NET MVC 3之中,沒有太多步驟及程式碼,即可簡簡單單馬上擁有一個強大的 HTML 編輯器,免費、強大、又好用,如果還想要有更進階的功能,它們官方網頁上還有很多資料可以查詢、整合進來。
沒有留言:
張貼留言
感謝您的留言,如果我的文章你喜歡或對你有幫助,按個「讚」或「分享」它,我會很高興的。