整合VSTS Build/Release與Microsoft Azure服務完成ASP.NET Core容器化一條龍服務
ASP.NET Core 本身跨平台特性,使得他非常合適活在 Docker Container 裡。這裡試著把一個 github 專案先匯入 VSTS,然後在 VSTS Build 的 CI 服務進行 build image 和 pull image 的動作,pull image 我們採用 Microsoft Azure 的 Container Registry 服務來當私有庫。有了 image 之後,在使 VSTS Release 的 CD 服務將 image 送到 Web App for Container 去進行執行動作。
VS / VS Code <--> VSTS git <--> Build / Pull Image <--> ACR <--> Release <--> > Web App for Container <--> User
Pre Step - 建立 .NET Core 的 Docker Images
這裡我們希望讀者先有點基礎,可以參考「建置 .NET Core 應用程式的 Docker Images」。我們此篇會使用文章中的範例專案來當匯入至 VSTS 的來源:https://github.com/dotnet/dotnet-docker-samples/。
建議可以透過
dotnet new或 Visual Studio 的預設範本來玩會更有感覺。
匯入 github 專案至 VSTS
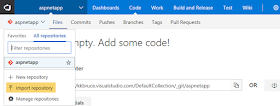
先在 VSTS 建立一個新的名稱 aspnetapp 專案並指定 Version control:Git,好了之後有二個地方可以進行匯入。
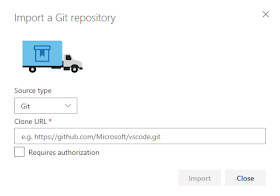
把 URL 貼上就能快速匯入 git 的專案至 VSTS。
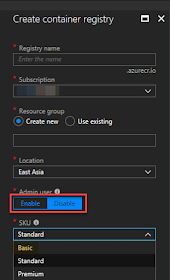
Step 1 - 建立 Azure Container Registry (ACR)
Admin user 記得改為 Enable,SKU 影響費用,測試選 Basic 即可。建立後記一下 Login server 的名稱:[name].azurecr.io。
Step 2 - VSTS 設定 Build 步驟
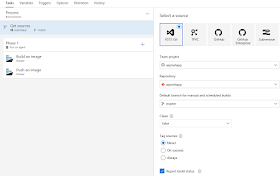
現在 VSTS Build 大部份工作都可以透過範本(template)快速建立,這裡我們選擇 Container template。
第一步就很重要,不過等等再來談。
來源選擇剛剛匯入的專案。
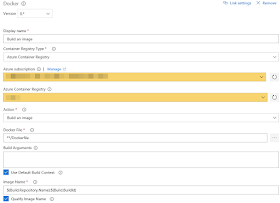
Build an Image
這個步驟主要是連結 Azure subscription,好了之後選擇要儲存 Image 的 Azure Container Registry。
Push an image
和 Build an Image 一樣,連結之後設定好 ACR,其他都採預設即可。
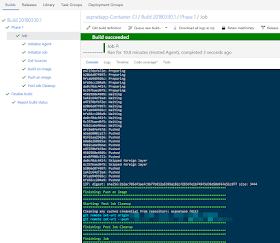
按下 Save & queue 可以進行第一次測試。
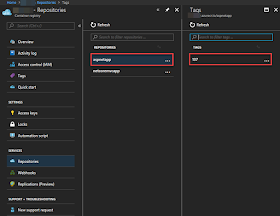
順利的話,看到綠勾勾,可以檢查 ACR:
Step 3 - 測試 Image
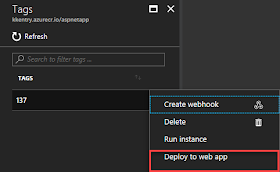
在剛剛建立 Tags 137 上點選「...」選擇「Deploy to web app」:
建立「Web App for Containers」:
連線進行測試。
Step 4 - VSTS 設定 Releases 步驟
以上確定了 CI 建置與部署 image 至 ACR,Image 建立 Web App for Containers 的可用性。那麼接下來來把最後一段 CD 水管接上。
選擇「New definition」選擇「Azure App Service Deployment」範本。
在「Environment 1」選好 Azure subscription 之後注意 Registry or Namespace 填 ACR 的 Login server 網域名稱,Repository 填寫 ACR 裡 Repositories 名稱。Artifacts 則是選擇 Build 的來源,注意把閃電裡的 Continuous deployment trigger 選 Enabled。
測試沒問題後,回去 Build 的 Triggers 頁面,把 Enable continuous integration 給勾選。
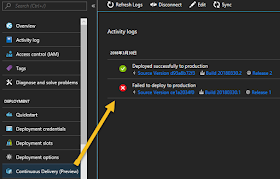
在 Azure Web App 的 Continuous Delivery 頁面也能清楚看到 CD 的記錄:
偽小結
VS / VS Code <--> VSTS git <--> Build / Pull Image <--> ACR <--> Release <--> > Web App for Container <--> User
現在整條 ASP.NET Core 容器化的一條龍式流水線都已經打通了。不過,在測試過程,發現一個大問題。如果你或公司口袋滿滿,那就省略下以說明,千萬不要看。
第一步很重要:Agent queue
一般,我們 .NET 的開發人員,在設置 Build Agent 時,除非是像之前在 Build iOS app,不然很少會選擇其 Hosted,一般預設採用 Hosted VS2017 為我們預設 Build Agent。但我就想,.NET Core / Docker 在 Linux 應該也是行的通,就切換到 Hosted Linux Preview 試試,試完之後大驚。
Hosted VS2017 Build Log:
01:22:42.2743752Z Step 1/10 : FROM microsoft/aspnetcore-build:2.0 AS build-env
01:30:42.0385788Z Digest: sha256:618d25f23747bd42d7fe023e539b4559094cc9f7bba96954580fa6625c6b028f
...
01:32:07.4462745Z Step 7/10 : FROM microsoft/aspnetcore:2.0
01:32:33.0464779Z Status: Downloaded newer image for microsoft/aspnetcore:2.0
Hosted Linux Preview Build Log:
08:17:17.6035358Z Step 1/10 : FROM microsoft/aspnetcore-build:2.0 AS build-env
08:18:45.0102608Z Status: Downloaded newer image for microsoft/aspnetcore-build:2.0
...
08:19:08.8897217Z Step 7/10 : FROM microsoft/aspnetcore:2.0
08:19:15.9267818Z Status: Downloaded newer image for microsoft/aspnetcore:2.0
有看出問題嗎?
Hosted VS2017 在 pull image 就花了超過 8 分鐘,而 Hosted Linux 則不到 1 分鐘就結束。而 Build 是用時間在算錢!
要不是好奇,多玩一下,基本上是文件完全不講的事,這招太陰了!重點是效率實在差太多,受不了上去 Developer Community 碎碎唸一下,大家可以幫忙去 ^ (up vote) 按一下。哈哈。
小結
記得,不要以為看到綠(燈)的就是對的,沒事看多幾看幾眼 Log,就算不在乎錢,從超過 10 分鐘減為不到 3 分鐘的率效提升非常值得。
















沒有留言:
張貼留言
感謝您的留言,如果我的文章你喜歡或對你有幫助,按個「讚」或「分享」它,我會很高興的。