來吧,製作自己或團隊的Visual Studio(多)專案範本-Xamarin.Forms為例
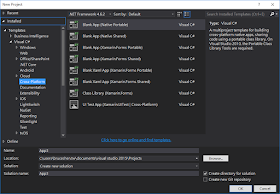
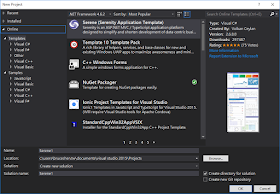
使用Visual Studio的人一定使用過新增專案,在新增專案的過程有個步驟一定省略不了,那就是選擇你所需的專案範本,Visual Studio本身準備了非常非常豐富的專案範本,但就是有不夠用的時候,這時有二種處理方式,除了Visual Studio裡已安裝(Installed)範本外,還可以搜尋線上(Online)範本,Installed 範本大約能解決 90% 的開發需求,Online 範本能在提供 5% ~ 8% 特別需求的解決方案(但也是比較通用或一般性),另外的 2% ~ 5% 就是今天想討論的主題,客製化自己或團隊的專案範本。
Xamarin.Forms (.NET Standard) 多專案範本
我們在 Xamarin.Forms 與 .NET Standard 第一集與第二集製作出了一個完全使用 .NET Standard 的 Xamarin.Forms 的專案範本,如果以 Blog 衝流量的觀點,會希望大家每次製作 Xamarin.Forms (.NET Standard) 專案時都回來看一次。不過就團隊方面來看,這很明顯是種浪費,如果能把重覆的步驟只做一次就好,似乎是一個很不錯的主意。
在 Online 範本找了一下,似乎還沒有人提供 Xamarin.Forms (.NET Standard) 範本,我就想把 Xamarin.Forms (.NET Standard) 做成專案範本提供給團隊使用,希望能達到一開即用。
製作 Visual Studio 專案範本 - (多)專案範本
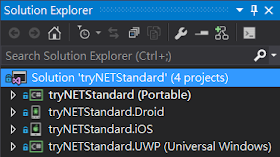
製作 Visual Studio 專案範本前,我們先把要製作為範本的專案準備好。你可以從 Xamarin.Forms (.NET Standard) 專案 Fork 到我製作好的專案。
製作範本的工作相當簡單,
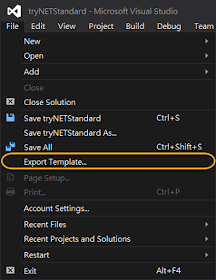
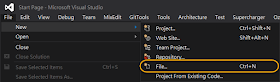
- 選擇 [File] → [Export Template]
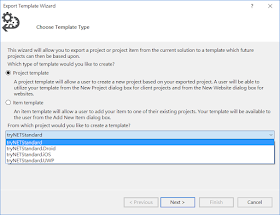
- Export Template Wizard
選擇 [Project Template] 並選擇要選擇為範本的專案。
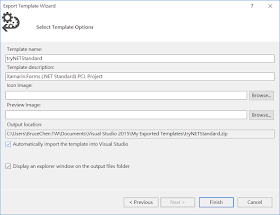
- Export Template Wizard - 輸入範本資訊
預設勾選 [Automatically import the template into Visual Studio],那麼會在按下 [Finish] 完成之後會直接匯入 Visual Studio 的 Installed 範本內,等於就是單一專案範本製作。
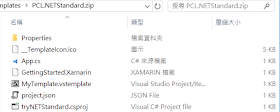
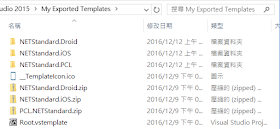
預設匯出目錄在 C:\Users\{UserName}\Documents\Visual Studio 2015\My Exported Templates 你能看到一個 *.zip 壓縮檔。Visual Studio 範本檔就是一支支 .zip 檔案,我們解壓縮此 .zip 檔,應該看到如下內容:
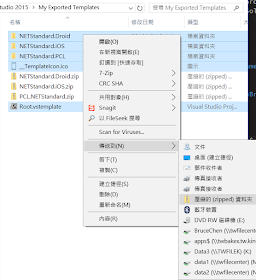
我使用 7z 解壓縮,不知道為何一直會有個錯誤訊息。改用 Windows 10 本身的[解壓縮全部]則正常。
MyTemplate.vstemplate 是預設範本組態檔名稱,因為我們目標是製作多專案的範本,讓我們先修改它的名稱:NetStandard.PCL.vstemplate。接著使用你習慣的文字編輯器開啟 NetStandard.PCL.vstemplate,我們修改一下 NetStandard.PCL.vstemplate 很小量的 Metadata 內容:
<VSTemplate Version="3.0.0" xmlns="http://schemas.microsoft.com/developer/vstemplate/2005" Type="Project">
<TemplateData>
<Name>NETStandard.PCL</Name>
<Description>PCL based .NET Standard 1.4</Description>
<ProjectType>CSharp</ProjectType>
<ProjectSubType>
</ProjectSubType>
<SortOrder>1000</SortOrder>
<CreateNewFolder>true</CreateNewFolder>
<DefaultName>NETStandard.PCL</DefaultName>
<ProvideDefaultName>true</ProvideDefaultName>
<LocationField>Enabled</LocationField>
<EnableLocationBrowseButton>true</EnableLocationBrowseButton>
<Icon>__TemplateIcon.ico</Icon>
</TemplateData>
<TemplateContent>
<Project TargetFileName="tryNETStandard.csproj" File="tryNETStandard.csproj" ReplaceParameters="true">
<ProjectItem ReplaceParameters="true" TargetFileName="App.cs">App.cs</ProjectItem>
<ProjectItem ReplaceParameters="false" TargetFileName="GettingStarted.Xamarin">GettingStarted.Xamarin</ProjectItem>
<ProjectItem ReplaceParameters="true" TargetFileName="project.json">project.json</ProjectItem>
<Folder Name="Properties" TargetFolderName="Properties">
<ProjectItem ReplaceParameters="true" TargetFileName="AssemblyInfo.cs">AssemblyInfo.cs</ProjectItem>
</Folder>
</Project>
</TemplateContent>
</VSTemplate>
<TemplateData> 段落說明此範本的內容,我們修改 <Name> 名稱與 <Description> 說明。<TemplateContent> 段落說明此範例的內容。
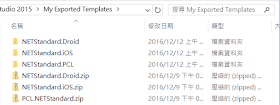
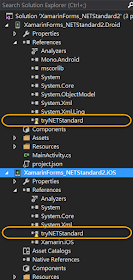
接下來重覆前面的步驟,匯出 *.iOS.zip 與 *.Droid.zip 範本(因為不是每個人都有 UWP 開發環境,這裡我先略過 *.UWP.zip),解壓縮並修改 MyTemplate.vstemplate 名稱,修改 .vstemplate 的 Metadata 內容。完成所有專案的範本匯出與 *.vstemplate 修改應該有類似以下結構:
大腸包小腸 - Root.vstemplate
現在,你有三個專案範本,接下來我們要做合併的動作。新增指定多個專案範本的 Root.vstemplate 範本組態檔:
- 開一個新的 Visual Studio
- File → New → File...
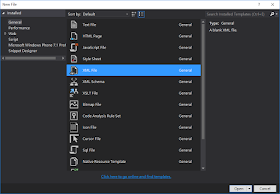
選擇 [XML File] 點擊 Open:
然後貼上以下內容:
<VSTemplate Version="3.0.0" Type="ProjectGroup" xmlns="http://schemas.microsoft.com/developer/vstemplate/2005">
<TemplateData>
<Name>Blank App (Xamarin.Forms based .NET Standard)</Name>
<Description>Xamarin.Forms based .NET Standard Solution Template</Description>
<ProjectType>CSharp</ProjectType>
<ProjectSubType>
</ProjectSubType>
<SortOrder>1000</SortOrder>
<CreateNewFolder>true</CreateNewFolder>
<DefaultName>XamarinForms_NETStandard</DefaultName>
<ProvideDefaultName>true</ProvideDefaultName>
<LocationField>Enabled</LocationField>
<EnableLocationBrowseButton>true</EnableLocationBrowseButton>
<Icon>__TemplateIcon.ico</Icon>
</TemplateData>
<TemplateContent>
<ProjectCollection>
<ProjectTemplateLink ProjectName="$projectname$.PCL">
NETStandard.PCL\NetStandard.PCL.vstemplate
</ProjectTemplateLink>
<ProjectTemplateLink ProjectName="$projectname$.Droid">
NETStandard.Droid\NETStandard.Droid.vstemplate
</ProjectTemplateLink>
<ProjectTemplateLink ProjectName="$projectname$.iOS">
NETStandard.iOS\NETStandard.iOS.vstemplate
</ProjectTemplateLink>
</ProjectCollection>
</TemplateContent>
</VSTemplate>
和前面 .vstemplate 的差異主要在 <TemplateContent> 內容,單一專案主要指定 <ProjectItem> 說明要產生檔案,而多專案指定 <ProjectCollection> 的 <ProjectTemplateLink>,說明此範本會建立多個專案,而每個專案範本組態檔在各自目錄下的 *.vstemplate。
其中 ProjectName 是我希望產生出來預設專案名稱為 ProjectName.PlatformName 以方便區別,細部參數可以MSDN Template Parameters 說明。
Template Parameters 還能調整檔案內的程式碼內容,匯出範本的功能,其實也就是把特定的內容替換成 Template Parameters。你可以開啟匯出範本任一 *.cs 檔案,像命名空間應該都被換成
namespace $safeprojectname$,然後 Visual Studio 在建立專案時,再一一填入內容。
把製作好的 Root.vstemplate 儲存在三個目錄之外。
最後一個大腸包小腸的動作,把所有解壓縮目錄與 Root.vstemplate 進行壓縮為 *.zip,這就是我們客製化多專案範本檔:
安裝客製化多專案範本檔
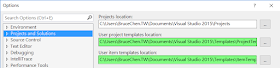
從 Visual Studio 的 [Tool] → [Options] → [Projects and Solutions] 可以查詢到你目前 Project templates location 路徑。
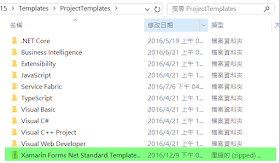
將客製化多專案範本檔複製至 Project templates location 所在路徑下。至此,完成所有步驟。
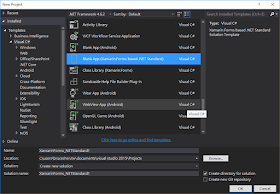
接下來就能使用新製作好的專案範本來新增專案:
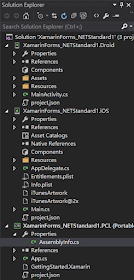
Xamarin.Forms (.NET Standard) 專案就能在點選之間完成了。
iOS、Droid、UWP 專案參考問題
透過自訂專案範本新增的專案,如果有有進行專案參考,例如,PCL專案被 iOS、Droid、UWP 專案參考,那麼新增之後的平台專案會無法編譯!
原因在於平台專案範本裡的 .csproj 檔的 <ProjectReference> 段落,以 iOS 為例:
<ItemGroup>
<ProjectReference Include="..\tryNETStandard\tryNETStandard.csproj">
<Project>{0bd2a67a-73d0-4f7f-ae9f-22676c5cc3bb}</Project>
<Name>tryNETStandard</Name>
</ProjectReference>
</ItemGroup>
它保留了原始製作樣版專案的原始參考資訊,這裡面有個麻煩的問題,那個 <Project> 的 GUID 是在專案建立時動態產生的,就匯出範本這個方法而言,並無方法可以取得這個未來值,你可以匯出範本 *.csproj 查看,每個專案都會有個獨一無二的 <ProjectGuid>{$guid1$}</ProjectGuid> 設定值,這部分就是造成參考不正常原因。
目前處理方法有二:
- 一開始製作專案範本時,就把參考關係給移除,事後再加。
- 事後重新加入正確的專案參考。
我查看 Visual Studio 的預設範本(C:\Program Files (x86)\Microsoft Visual Studio version\Common7\IDE\ProjectTemplates),底層是透過 IWizard 介面 實作的範本精靈去建立專案,與匯出範本有所差異。就匯出範本方面,我沒有查到什麼解法,只好留下這小小的缺點。
系列文章:
- 上集:將Xamarin的PCL專案升級轉換為.NET Standard Library
- 中集:將XAMARIN.FORMS的DROID與IOS專案轉換使用NUGET V3和PROJECT.JSON管理套件
小結與參考資料
完整專案與完整的匯出範本可以從 https://github.com/kkbruce/Xamarin.Forms-.NETStandard-Project-Templates 取得。

















VS 2017的專案範本規範有更新,這部份我還沒時間碰...
回覆刪除