使用Visual Studio Code連接Visual Studio Team Service 的 Git 專案進行開發
Visual Studio Code(VS Code)是微軟新推出跨平台(Linux, OSX, Windows)的程式編輯器。前較於Visual Studio,VS Code非常的輕量化,且對於前端程式的支援非常的強大。我們想要透過VS Code當成Visual Studio Team Service(VSTS)專案的另一個開發工具(尤其是MAC OSX的使用者),這樣就不用特地在MAC OSX上去安裝虛擬機再裝Visual Studio。
VS Code連接VSTS Git專案
下載 Visual Studio Code:https://code.visualstudio.com/c
Max OSX 如果要能直接下「code .」,需設定 $PATH,參考 https://code.visualstudio.com/Docs/editor/setup 的步驟。開啟 VSTS
在自己的名稱下,選擇 My profile → Security → Alterate authentication credentials → 勾選「Enable」並輸入密碼。(此步驟僅需一次)
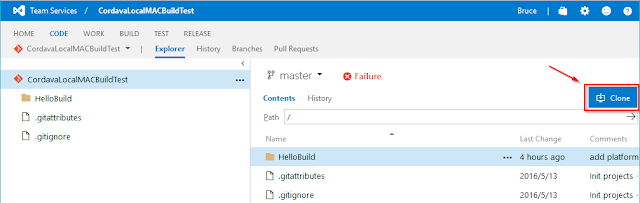
瀏覽Git 範本的專案,切換至 Code --> Explorer --> Clone (在畫面右方)
複製 Clone URL 與點擊 「Generate Git credentials」
下載安裝 https://www.sourcetreeapp.com/ 軟體。以下會因 Windows 或 MAC 有些許差異,多為 UI 上的不同,但步驟是一樣的。
PS. 會需要安裝 SourceTree 是因為 VS Code 無法直接去 Clone Git 專案,當然,你也可以選擇 Git 指令去下載,這樣可以省略 SourceTree 所有步驟。
按 Clone / New
在 Source Path / URL 貼上取得的 URL
跳出驗證訊息,輸入 VSTS 帳號
複製 Destination Path,馬上會用到
按下 Clone。(SourceTree步驟到此結束)
回到 VSCode,檔案 --> 開啟資料夾 --> 貼上 Destination Path
另一種方式是在 terminal / cmd.exe 在 Destination Path 執行 「code .」即可
- 確定
這樣就能在VS Code去同步開發VSTS上的Git專案。另外,VS Code專注在程式開發這件事情上面,所以在 VS Code 裡的 Git 只有切換分支、簽入、同步、提取等功能,這也是會另外安裝 SouceTree 的原因。




沒有留言:
張貼留言
感謝您的留言,如果我的文章你喜歡或對你有幫助,按個「讚」或「分享」它,我會很高興的。