如何為Visual Studio加上未支援JavaScript框架InstelliSense功能,以React為例
從Visual Studio 2013開始,ASP.NET開發團隊就把前端技術的支援的優先順序大大調高,CSS、JavaScript編輯器在Visual Studio 2015功能更是不斷完善。然而,前端技術不斷大爆發的情況下,新框架總是比開發工具走的還快。以筆者最近接觸React為例,像TypeScript直到1.6(2015/9/17)才支援React的撰寫與編譯(*.tsx的撰寫在Visual Studio裡還是會有紅底線出現,但編譯與產生的React .js是正常的)。
但如果我不會寫TypeScript呢?是否能在撰寫js/jsx時也能提供有限語法提示(IntelliSense)呢?答案是可以的。
你為什麼不問問神奇海螺呢?
一開始提到VS2013是有原因的,在VS2013提供一個神奇JavaScript海螺,它提供一個很神奇的功能,如果你使用了一個Visual Studio還不正式支援的JavaScript框架(以下用React為例),那透過它的幫忙,你的Visual Studio就能取得有限React語法提示功能。
方法一:///references .js
如果你是使用CDN方式(例如:<script src="https://cdnjs.cloudflare.com/ajax/libs/react/0.13.3/react.js"></script>),請先把react.js下載儲存至專案之內。
接下來的動作很簡單,請把react.js拉至目前正在撰寫的.js編譯區中。
/// <reference path="react.js" />
可以看到.js最上方加入一行///reference的註解。這時候神奇的事就立即發生了,你可以試著輸入React.,React開始有語法提示了。
.jsx要用複製的,複製上面的語法,貼在最上方。如果沒有立即生效,請關閉.jsx重開。
方法二:_references.js
上述方式解決單一檔案的問題,但如果我就是一個React的前端專案,每一個React .js/.jsx都要這樣拉,還是很煩。
其實只需要加入一個名稱_references.js的檔案就能解決這個問題。其實_references.js一直靜靜不爭功名的運作者,Web範本建立的專案預設都會有它…除了Empty專案。_references.js的作用是全域的,也就是說所有.js都會受它影響,它的內容就是一行行的/// <reference path="..." />參考。
不過,像React這種純前端的專案,大多會採用Empty範例來建立專案,那要怎麼新增_references.js?不用怕,我們有Web Essentials。
我們在scripts目錄按下新增:
加入後,預設它會去掃瞄並加入所有.js的參考。
注意一下它第一行的/// <autosync enabled="true" />設置,如果你不希望Visual Studio自動加入所有.js的參考,請修改enabled="false",然後透過手動拉你想參考的.js進來_references.js即可。你也可以透過_references.js點擊右鍵來修改正更新設置:
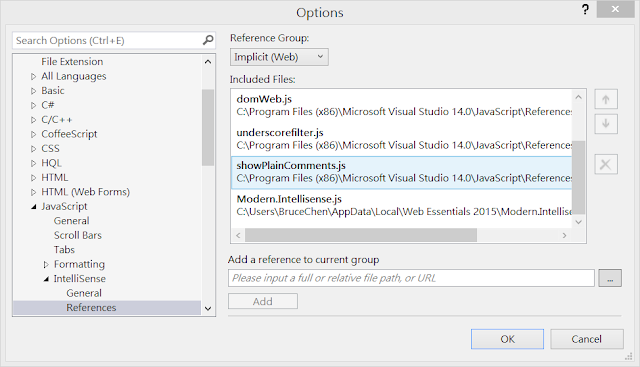
Implicit(Web)組態
像我前面的圖,為了加入_references.js,特地加入scripts目錄,前端習慣使用src目錄,這很怪,那麼我們也可以在Visual Studio進行JavaScript參考設置:工具 → 選項 → 文字編輯器 → JavaScript → IntelliSense → 參考 → 參考群組:選擇Implicit(Web)。
把react.js移出專案之外,然後加入參考群組中即可。這樣設置之後,作用範圍是所有web專案,在web專案內連_references.js都不需要新增。



這篇文章看不下三次,但就是一直不理解為什麼跑不出來。
回覆刪除剛剛又看了一次...不小心就試出來。
自己也不知道卡在哪。
謝謝作者了
試了幾次,成功了,
回覆刪除感謝分享!