MVC練習
假日看到MVP Edward.K一篇[ASP.NET]利用TimeZoneInfo將現在時間切換到各個國時間一文,覺得介紹的很不錯。就改寫為MVC的版本,自我練習一下。
ZoneController
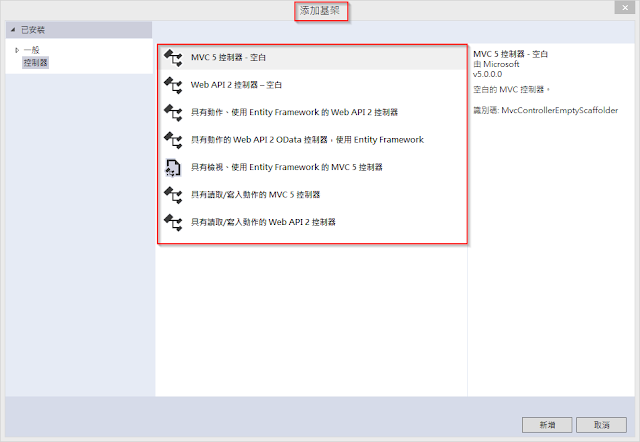
新增一個ZoneController,此Controller要取得時區清單並傳遞至View Page。MVC 5的加入控制器和之前有些不同:
Scaffold在MVC 5正式反翻為「基架」之不是之前Preview與RC的「支架」。選擇使用「MVC 5控制器-空白」。
在ZoneController新增一個名稱Time的Action方法:
public ActionResult Time()
{
IReadOnlyCollection<TimeZoneInfo> timeZones = TimeZoneInfo.GetSystemTimeZones();
ViewBag.TimeZoneInfo = new SelectList(timeZones, "Id", "DisplayName");
return View();
}
IReadOnlyCollection本身繼承IEnumerable與IEnumerable(Of T),可以直接將取得的timeZones傳入SelectList類別使用。在SelectList類別選擇使用第三種建構函式:「SelectList(IEnumerable, String, String)」:
public SelectList(
IEnumerable items,
string dataValueField,
string dataTextField
)
dataValueField是讓我們擇選要填入「<option value="dataValueField">」的值,而dataTextField則是要顯示的文字:「<option value="dataValueField">dataTextField</option>」。
SelectList類別中傳入的"Id"與"DisplayName"兩個參數值,請參考TimeZoneInfo 類別的屬性說明。
Add Time Page View
新增檢視,在MVC 5的新增檢視的UI內容有些不同:
範本選擇「Empty(沒有模型)」。
@using (Html.BeginForm("GetSelectTime","Zone"))
{
<fieldset>
<legend>時區選擇
@Html.DropDownList("timeString", ViewBag.TimeZoneInfo as IEnumerable<SelectListItem>)
<input type="submit" value="確定" />
</fieldset>
}
執行之後可以看畫面和原始碼:
Html.DropDownList輔助方法依照傳遞過來的SelectList類別資訊,幫我們產生了完整的下拉式選單。我們在Html.BeginForm輔助方法指定了一個處理的GetSelectTime的Action方法來處理使用者選擇時區,讓我們實作它。
Add GetSelectTime Action
在前面的Html.DropDownList輔助方法裡指定傳送參數為"timeString",所以此GetSelectTime方法只取要接收"timeString"參數值並進行處理即可。
[HttpPost]
public ActionResult GetSelectTime(string timeString)
{
DateTime selectTime = TimeZoneInfo.ConvertTimeBySystemTimeZoneId(DateTime.Now, timeString);
return Content(selectTime.ToString());
}
現在啟用應用程式,選擇任一時區後按下確認即可看到正確時區的時間:
MVC練習 - 改為AJAX取回時區時間
前面是使用表單方式來實作,不過這種資訊相當合適透過AJAX來取回結果,並顯示在目前頁面上,讓我們來改寫一下Time頁面:
<p>現在時間:@DateTime.Now</p>
<p>選擇時區:<span id="zonetime"></span></p>
@using (Ajax.BeginForm("GetSelectTime", "Zone", new AjaxOptions() { UpdateTargetId = "zonetime" }))
{
<fieldset>
<legend>時區選擇</legend>
@Html.DropDownList("timeString", ViewBag.TimeZoneInfo as IEnumerable)
<input type="submit" value="確定" />
</fieldset>
}
@section scripts{
@Scripts.Render("~/bundles/jqueryval")
}
要將Html.BeginForm表單內容改寫為AJAX的方式實在太簡單,將關鍵字Html修改為Ajax,然時加入最重要的AjaxOptions相關參數即可。
如果是你是MVC 5專案的話,以上程式碼是沒有AJAX效果,以上是MVC 3/MVC 4的寫法,為什麼MVC 3/MVC 4?這是因為MVC 5範本中預設沒有加入Microsoft jQuery Unobtrusive Ajax的腳本檔案,請先手動加入:
PM> Install-Package Microsoft.jQuery.Unobtrusive.Ajax
然後修改最後引用scripts的段落:
@section scripts{
@*@Scripts.Render("~/bundles/jqueryval")*@
<script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script>
}
只有單一檔案,我就不特別設定Bundles規則了。
現在,按下確定時會引發AJAX請求,請求成功之後會將選擇區時對應的時間值回傳,然後寫入指定的span元素內。





沒有留言:
張貼留言
感謝您的留言,如果我的文章你喜歡或對你有幫助,按個「讚」或「分享」它,我會很高興的。