ASP.NET MVC專案最佳化
在討論ASP.NET MVC時,大多是針對MVC模式與MVC應用程式在討論,較少看到有人討論ASP.NET MVC專案本身,其實ASP.NET MVC專案有幾個地方可以微調整,有些可以增加安全性,有些可以增加效能。
取消Header輸出MVC專案版本
預設的ASP.NET MVC專案在一次回應請求的標頭裡包含著些ASP.NET MVC專案的版本,以 http://kkbruce.tw 為例,預設情況下的回應標頭(Response Header)為:
HTTP/1.1 200 OK Cache-Control: public, max-age=3600 Content-Type: text/html; charset=utf-8 Content-Encoding: gzip Expires: Sat, 27 Jul 2013 17:49:36 GMT Last-Modified: Sat, 27 Jul 2013 16:49:36 GMT Vary: Accept-Encoding Server: Microsoft-IIS/8.0 X-AspNetMvc-Version: 4.0 X-AspNet-Version: 4.0.30319 X-SourceFiles: =?UTF-8?B?RTpcUHJvamVjdHNca2ticnVjZS50d1xra2JydWNlLnR3XEJvb3RzdHJhcFxHZXR0aW5nU3RhcnRlZA==?= X-Powered-By: ASP.NET Date: Sat, 27 Jul 2013 16:49:39 GMT Content-Length: 7699
由回應標頭(Response Header)中可以看出目前此網站的ASP.NET MVC 4的專案,如果某個版本ASP.NET MVC專案某一天爆發漏洞,那麼要找下手的目標是很容易的。
所有一個簡單的需求,不管我們的ASP.NET MVC專案是什麼版本,MVC 2/3/4/5…都不要在回應標頭(Response Header)顯示ASP.NET MVC專案版本,其實也很容易,只需要在 Global.asax 的 Application_Start() 透過以下設置:
MvcHandler.DisableMvcResponseHeader = True
重新執行專案,重新查詢回應標頭(Response Header):
HTTP/1.1 200 OK Cache-Control: public, max-age=3600 Content-Type: text/html; charset=utf-8 Content-Encoding: gzip Expires: Sat, 27 Jul 2013 18:03:34 GMT Last-Modified: Sat, 27 Jul 2013 17:03:34 GMT Vary: Accept-Encoding Server: Microsoft-IIS/8.0 X-AspNet-Version: 4.0.30319 X-SourceFiles: =?UTF-8?B?RTpcUHJvamVjdHNca2ticnVjZS50d1xra2JydWNlLnR3XEJvb3RzdHJhcFxTY2FmZm9sZGluZw==?= X-Powered-By: ASP.NET Date: Sat, 27 Jul 2013 17:03:36 GMT Content-Length: 9627
適用:ASP.NET MVC 2、ASP.NET MVC 3、ASP.NET MVC 4、ASP.NET MVC 5 Preview。
先路由後實體檔案
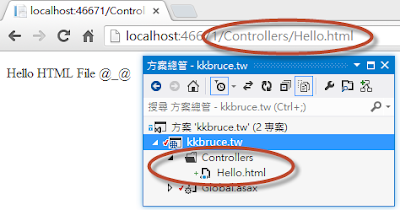
ASP.NET MVC專案預設是會先處理實體路徑下的實體檔案,例如,在Controller目錄下放置一個Hello.html的檔案,在進行 http://localhost:port/Controllers/Hello.html 實體檔案請求時,如果ASP.NET MVC找得到實體檔案將會直接進行處理,不會進行相關ASP.NET Routing處理流程(即把控制權交還給 IIS)。
如果希望順序是先ASP.NET Routing後IIS來處理,可在 Global.asax 的 Application_Start() 進行以下設置:
RouteTable.Routes.RouteExistingFiles = True
雖然依ASP.NET MVC預設路由規則的執行結果和上圖相同,但內部的執行順序已經不一樣。之前是未經Routing處理就呈出出來,現在是已經經過ASP.NET Routing比對,因為ASP.NET Routing比對的結果找不到符合的內容,所以把控制權交還給IIS。
適用:ASP.NET MVC 2、ASP.NET MVC 3、ASP.NET MVC 4、ASP.NET MVC 5 Preview。
調整ViewEngine的處理順序
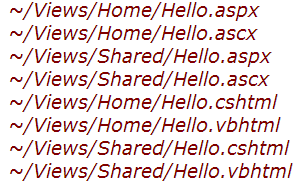
ASP.NET MVC 2預設只有WebFormViewEngine(即副檔名.aspx / .ascx),到了ASP.NET MVC 3提供另一個選擇RazorViewEngine(即副檔名.cshtml / .vbhtml)。不過在ASP.NET MVC 3之後的專案中執行VeiwEngine的順序是先WebFormViewEngine後RazorViewEngine,而且不管新增專案時選擇的語法為何,都是這個順序,這個可以由出錯的View Page畫面中證明:
如果各位在ASP.NET MVC 3/4/5(preview)專案選擇在View Page使Razor語法,其實是可以調整一下ASP.NET MVC專案中預設ViewEngine的執行順序:
ViewEngines.Engines.Clear()
ViewEngines.Engines.Add(New RazorViewEngine)
ViewEngines.Engines.Add(New WebFormViewEngine)
這對於中、大型網站在View Page的處理效能上會加分不少(前提是使用Razor語法來開發)。
適用:ASP.NET MVC 3、ASP.NET MVC 4、ASP.NET MVC 5 Preview。
刪除WebFormViewEngine
這個刪除不是真的刪除WebFormViewEngine,而是把WebFormViewEngine請出ASP.NET MVC專案中,畢竟它也和我們相處了十來年的歲月。這個手段合適非常龜毛喜歡追求效能的人使用。
礙於版權,程式碼請參考ASP.NET MVC 4網站開發美學,Chaper 5 - Page 5-62。XD
適用:ASP.NET MVC 3、ASP.NET MVC 4、ASP.NET MVC 5 Preview。


偏好更進一步的選擇 View 使用的語言,畢竟 C#/VB.NET 並行較為少見(真正龜毛)
回覆刪除http://www.dotnet-tricks.com/Tutorial/mvc/NcJP200113-Custom-Razor-View-Engine-for-C
好龜毛的文章,
刪除感謝提供,龜毛的人 XD