答客問
網友 Adam Lee 在 JavaScript - 程式碼壓縮與最佳化 留言指教,說我的測試程式有問題。因為文章撰寫時間有點久了,也忘了當時有沒有進行測試,那我們就來測試看看吧。
createElement與createDocumentFragment的測試程式碼。
網友 Adam Lee 已準備好一個測試程式 http://jsfiddle.net/z3caE/ 大家可以用不同瀏覽器玩玩看分數如何?
以下是我在本機端的測試程式:
在 body 裡加入:
<div id="msgce"></div>
<div id="msgcdf"></div>
<ul id="ulItem"></ul>
<script>
</script>
在 <script> 裡加入以下測試程式碼:
function TestLiCE(){
var oUL = document.getElementById("ulItem");
for (var i = 0; i <= 20000; i++) {
var oLI = document.createElement("li");
oUL.appendChild(oLI);
oLI.appendChild(document.createTextNode("Item" + i));
}
}
function TestLiCDF(){
var oUL = document.getElementById("ulItem");
var oTemp = document.createDocumentFragment();
for (var i = 0; i <= 20000; i++) {
var oLI = document.createElement("li");
oLI.appendChild(document.createTextNode("Item" + i));
oTemp.appendChild(oLI);
}
oUL.appendChild(oTemp);
}
var divce = document.getElementById("msgce");
var divcdf = document.getElementById("msgcdf");
divce.innerHTML += "CE-LI:"
for (var i =0; i <= 10; i++) {
var s = (new Date).getTime();
TestLiCE();
divce.innerHTML += ((new Date).getTime() - s) + ",";
};
divcdf.innerHTML += "CDF-LI:"
for (var i =0; i <= 10; i++) {
var s = (new Date).getTime();
TestLiCDF();
divcdf.innerHTML += ((new Date).getTime() - s) + ",";
};
TestLiCE函式主要透過 createElement 進行元素的新增。TestLiCDF 函式主要透過 createDocumentFragment 進行元素的新增。另外我加入 10 次迴圈,記錄這 10 次的時間值,可以看出平均值。
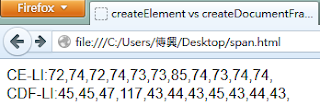
createElement與createDocumentFragment的分數?
IE 10 得到的分數是:
Firefox 21 得到得分數是:
Chrome 27 得到的分數是:要跑好久好久。為了讓結果出現,將函式內迴圈的值修改 i <= 2000,得到以下結果:



文章發佈後約 20 來分鐘,Chrome 終於跑完了。
回覆刪除((昏倒...
Sorry,
回覆刪除此文有嚴重錯誤,請參考 http://blog.kkbruce.net/2012/02/javascript_24.html 的留言。