Sass(SCSS)的認識
前陣子,透過 demo.tc 認識了正妹 compass.app 這套很棒的軟體。透過 compass.app 的介紹又認識了 Sass (這是辣媽,不信你連進去看),Sass 為 CSS 提供程式語言等級的功能。CSS 嚴格來說不算程式語言,它本身只是一堆樣式的設定,前後樣式一串一串起來成為串接樣式表,內容更是了無新意【選擇器 { 樣式: 樣式設定};】就這樣,CSS2 到 CSS3 只就增加更多的選擇器、樣式、樣式設定。不過,就像樂高積木一樣,雖然只是積木,但可以千變萬化,這才是它利害的地方。
單純就 *.css 檔案而言,就組織與維護方面實在很弱。不過有了 Sass 之後情況就不同了。Sass 是延伸 CSS3 語法的語法,而且讓我們可以像寫程式語言一樣去撰寫 CSS,Sass 提供了像:
- 巢狀規則
- 變數
- 混合
- 選擇器繼承
- 函式
- 迴圈
- 條件
- 運算
還有其他更多功能,這些內容你看起來有沒有很熟悉。目前 Sass 分為二個語法版本,舊的是 Sass 語法,新的是 SCSS 語法。Sass 語法與 SCSS 語法差異很小,不過 SCSS 語法合乎 CSS 語法的使用習慣,所以比較建議學習使用 SCSS 語法。
compass.app 是一套 monitor 軟體,它會監控指定目錄(或稱專案)下的 *.scss 檔案,在目錄下有 *.scss 檔案新增或異動時,compass.app 會自動產生及更新對應的 *.css 檔案,透過 compass.app 的幫忙,會自己轉換 SCSS 語法為 CSS 語法,非常方便,方便之中帶點小不便。
在撰寫 SCSS 過程裡,總不能開 Notepad / Notepad++ 來寫 SCSS,這就好像回到十多年前,用 Notepad 寫 HTML 的時代,在已經習慣自動完成這種功能,要使用沒自動完成功能的撰寫任務,我只能說:我回不去了!
| 圖片來源:網路 |
所以我們要為史上最強 IDE Visual Studio 裡加上 SCSS 的開發功能。讓 Visual Studio 強上加強!
介紹好用的 Visual Studio 擴充套件:Mindscape Web Workbench
套件名稱:Mindscape Web Workbench
支援版本:Visual Studio 2010, Visual Studio 11
套件版本:3.2.288.20623
更新日期:2012/5/28
套件費用:Free
套件下載:http://visualstudiogallery.msdn.microsoft.com/2b96d16a-c986-4501-8f97-8008f9db141a
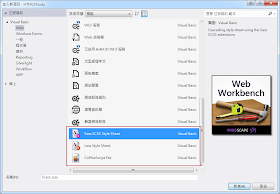
Mindscape Web Workbench 提供了在 Visual Studio 裡整合使用 Less, Sass, CoffeeScript 的支援,下載安裝後,就可以在專案樣版中找到:
有【Sass SCSS Style Sheet】【Less Style Sheet】【CoffeeScript File】三個新專案樣版,Less 是一個跟 Sass 很相似的語法,你在 Sass 學習的內容在 Less 也能相通。不過 compass.app 目前只支援與增強 SCSS。
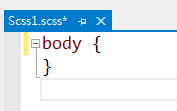
我們建立一個 Scss1.scss 檔案:
你就可以開始撰寫 SCSS 的內容了。由於不是 *.css 檔案,在 IntelliSense 的使用沒有像撰寫 CSS 時那麼方便。
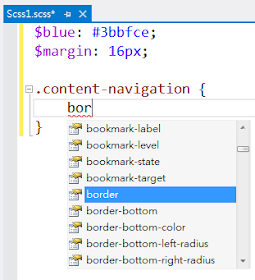
在 *.scss 中要使用 IntelliSense 的方法也很簡單,就是先完成【選擇器 { }】,然後再去寫 { } 裡的【樣式: 樣式規則】,這樣 IntelliSense 就會跳出來幫忙了。
有一點請注意,在 SCSS 檔案裡的 IntelliSense 必須先輸入 b 等樣式的第一個開頭字母,IntelliSense 才會跳出來,與在 CSS 檔案裡按空白鍵就會跳出 IntelliSense 不同。
你在 SCSS 定義的變數 … 也會被載入 IntelliSense 裡:
Mindscape Web Workbench 與 compass.app
Mindscape Web Workbench 的運作是在你每一次按下【Ctrl + S】時會去自己產出與更新對應的 *.css 檔案,而且它還會去檢查整個專案下所有目錄是否有 *.scss,有的話也會順便幫你再 *.scss 所有目錄下產生 *.css 檔案。
聰明的你,有沒有發現什麼事?
有了 Mindscape Web Workbench 那我還要去購買 compass.app 嗎?這要看有沒有要使用到 compass reference 裡那些增強 SCSS 的功能,如果你只用到 SCSS,那大可不必購買 compass.app 來使用,但如果你用了 SCSS 之後,還更想進一步提升 SCSS 的功能,我會建議購買 compass.app 來使用,重點是 compass.app 那麼便宜。
Sass makes CSS fun again.
這用 SCSS 之後,你就能了解這句話的意思。^_^






SASS???
回覆刪除SCSS???
http://sass-lang.com/ 語言前身叫 SCSS,有什麼問題嗎?
刪除