從HTML5 API說起
近來,把許多心力放在 HTML5 的學習使用上,學過 HTML5 的人都知道,如果只是語意標籤(article, section, nav, footer),幾分鐘就可以學完,就幾個語意標籤如何造成整個網路上的大浪潮?當然不可能,重點在HTML5 背後整個大量且實用的 API,而這些 API 有非常大量的都是透過 JavaScript 實作出來,也就是說,你必須透過 JavaScript 來調用這些 HTML5 API 來使用。問題就在這裡,我在 Visual Studio 裡寫 JavaScript 的時間與機會大大增加。
撰寫 .NET Framework 的自動完成鍵
我們在 Visual Studio 寫 .NET Framework 程式碼,應該很少人會把每行每字都完整打出來,絕大部份都是透過 IntelliSense 所提供的自動完成功能,例如,【 Dim a As inte 】應該就會跳出提示:
然後我們會按下【空白鍵, space】,來完成整個【Integer】這個關鍵字。這是我們非常習慣的程式碼撰寫方式。
撰寫 JavaScript 的自動完成鍵
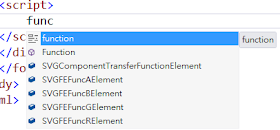
我要先給 Visual Studio 2012 RC 拍拍手,這一版本真的是我目前為止使用撰寫 JavaScript 最好的工具。不過在 Visual Studio 2012 RC 裡寫 JavaScript 一直有問題困擾我,舉例說明,我輸入【 func 】
我們很順就給它按【空白鍵, space】,結果是給你一個空白!變成了【 func 】(最後面是一個空白),而正確的使用方式是按【 Enter 或 Tab 】。
這兩個使用方式的不同步,常常讓我浪費許多時間,變成在寫 .NET 按 Enter,在寫 JavaScript 按 space,時常錯亂。是我人老手眼腦不協調嗎?想說,是否可以同步一下這兩個 IntelliSense 的使用方式。看了一下Visual Studio 2012 RC 裡的設定:
看起來也沒有特別可調整的地方。想說上 connect 反應一下好了,好久沒上 connect(沒bug上來做什麼) 好像有些不一樣了,多了一個【Submit Idea】,看起來是要區分【Bug】與【建議】,很好很好,我這應該不算 Bug,所以就到 Idea 寫個建議 (各位無聊可以上去幫忙投票,每人可以投三票,小弟英文不好,如有寫錯或表達不清的地方,請指教)。